界面情感化設計,拒絕冷漠!
Yuki Ng|創意開發
什麼是情感化設計?
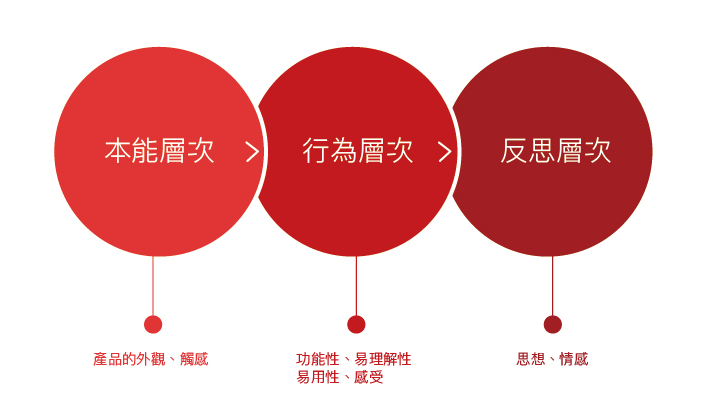
唐納 ▪ A ▪ 諾曼的《設計心理學 3 - 情感化設計》一書中從知覺心理學的角度解釋了人的本性三個特徵層次,即本能的、行為的、反思的。

現時,我們身處在複雜豐富的世界,許多產品從單純的“談配置”過渡到“談情感”的階段,情感化設計成為設計中核心的組成部分。而網頁或者 App 的情感化設計,指的是設計師利用界面元素或者組合產生一些情緒反應,利用這些引起用戶共鳴,目的是為拉近與用戶的距離,高效引導用戶,提升用戶的認同感。
如何讓利用情感化設計引起用戶共鳴?
一.本能的
從界面的視覺出發,越是符合本能的設計,就越能讓用戶接受喜歡。例如顏色、icon 等等。
顏色
豐富的色彩,能給用戶帶來不同的請情緒反應。以下網頁界面的紅色為主色調,直觀吸睛。

(例圖來自於behance Tim Ni )
Icon
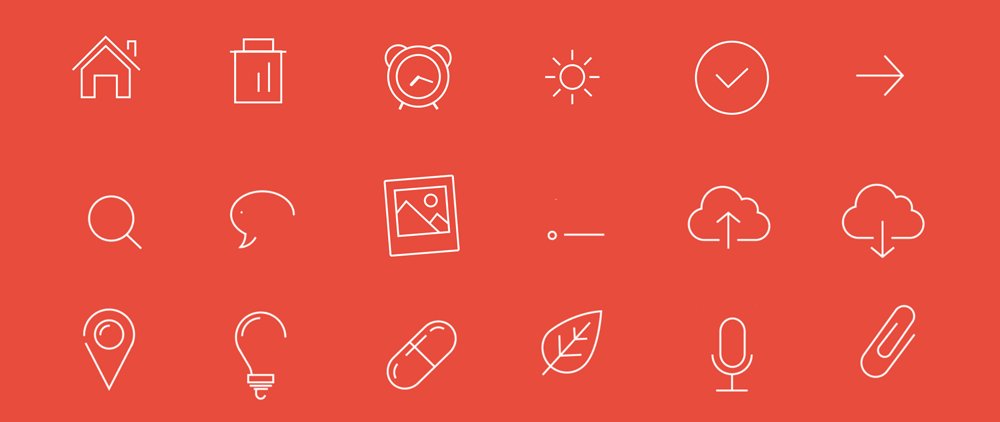
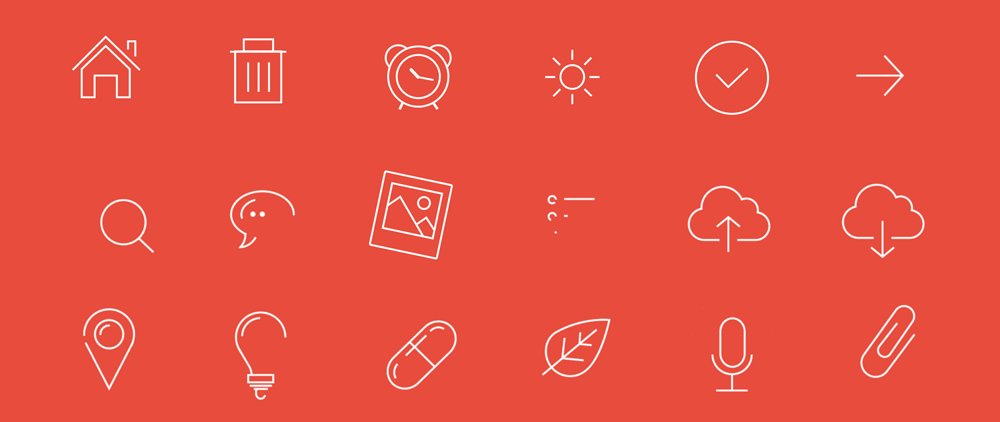
Icon在設計當中十分重要。合適的icon可以引發用戶不一樣的情緒、提高用戶體驗、凸顯平台的風格。

(例圖來自於behance Line icon - GIF Animation )
二.行為的
行為設計是決定用戶留存、提升用戶體驗的關鍵,注重的則是效用,簡單易懂,操作簡單,以用戶為中心設計的核心。例如引導頁、彈窗等。
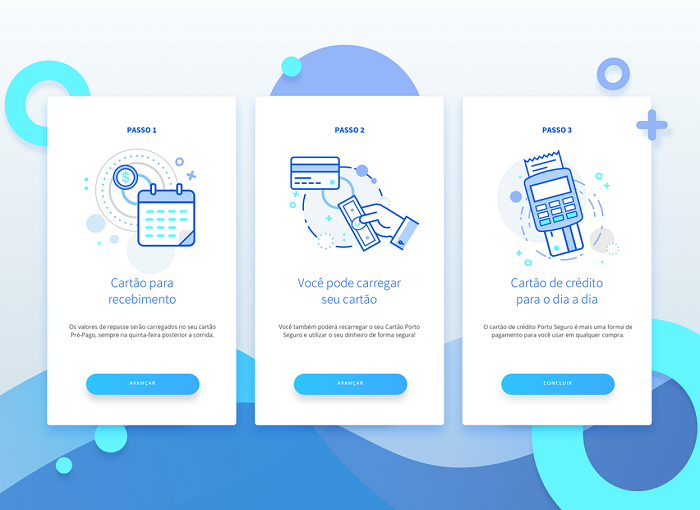
引導頁
產品下載升級會使用戶不了解新的信息功能,而引導頁可以更友好直觀的讓用戶了解使用。

(例圖來自於behance Ana Morse )
彈窗
提示樣式的圖文,更加通俗易懂引導客戶的情感。

(例圖來自於behance Anton Drokov )
三.反思的
反思水平的設計,較為深層次。它建立在與用戶之間的長時期交流,與用戶之間共同的回憶從而提升到對產品的認同感。設計上一般結合運營等,通過用戶之間建立起來的情感和滿意度,從而形成對品牌的認同。
把握好情感化設計,拒絕冷冰冰的人機交流!
