七步做好一個 Landing page
Peggy Lee|營銷知識
Landing page(著陸頁)——當潛在用戶點擊廣告或者利用搜尋引擎搜索後顯示給使用者的網頁。Landing page 的初衷是把流量引到漏斗的頂部,然後轉換成現金。
它相當於企業和用戶之間的溝通橋樑,企業通過 Landing page 將用戶引導至目標產品頁,精準對接用戶。而用戶對該企業的第一印象也來自於 Landing page,成功的 Landing page 可以加大用戶對企業的認可,激發用戶的購買慾望。


Landing page 作為一種高效獲客方式,被廣泛應用於企業的網絡行銷當中。解讀網路行銷,無非就是捕獲、轉化、保持。轉化是這中間核心的部分,Landing page 則是完成轉化的最重要一環。
一個好的 Landing page 會產生著巨大的用戶體驗效果,誘惑用戶點擊,乃至於引導用戶,大大提高您的轉化率。
如何才能做好一個 Landing page ?只需以下七步,便可助您製作優秀的 Landing page。
第一步:保證頁面的相關性高
用戶的搜尋需求與著陸頁面內容要高度匹配。企業運營著要有著陸的概念,讓用戶第一眼就知道我們的 Landing page 是他們需要的,讓使用者第一眼就能夠認可網頁的價值。
第二步:將重要資訊放在首位
Landing page 作為企業與用戶之間的橋樑,起著溝通、傳達的功能,但並非是純粹的廣告頁,Landing page 要傳遞有價值的資訊给訪客,將重要的資訊放在首位,同時也要避免內容過多,畢竟總是會有人懶得點擊過多的東西。因此 Landing page 一定要包含說服力的內容、最好能夠直擊用戶痛點,撬動用戶核心利益。


第三步:簡化設計著陸頁表單
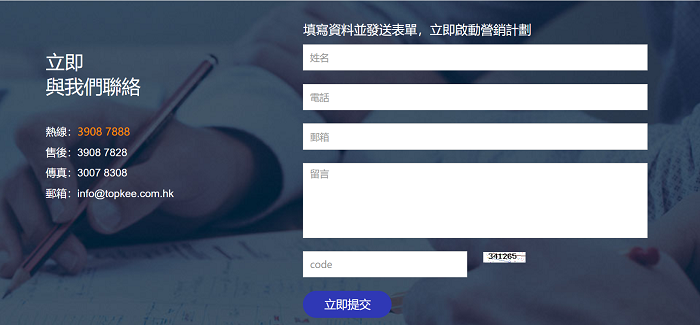
Landing page 最重要的部分——頁面表單。許多廣告商都會設置過長的表單內容,這是不科學的。消費者都喜歡方便,市面上多數產品的誕生,歸根到底都是由方便產生。表單設計僅需詢問您必須擁有的資訊,使用單選按鈕最小化鍵入,充分考慮用戶行為;并使用定向視覺提示,插入產品圖片作背景展現您的表單,讓用戶一目了然。


第四步:嵌入響應式設計
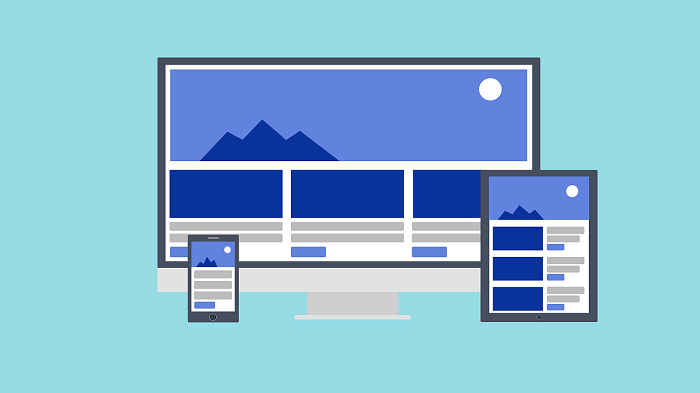
響應式網頁設計 (RWD),簡單來說就是讓頁面自適應,目的是為移動設備提供更好的體驗,讓訪客看到的界面不是錯位和雜亂的。Landing page 是用戶對企業的第一印象,因此做好響應式設計至關重要。


第五步:確保頁面快速加載
如果您的 Landing page 有較高的跳出率的話,除了內容排版,載入時間也可能是罪魁禍首。Landing page 載入速度不夠快,會影響用戶流暢瀏覽的體驗,跳出率也是百分百的。用戶的注意力是有限的,企業的一切營銷動作也是為了搶奪消費者的注意力,因此確保載入時間縮短也是製作 Landing page 需要重視的一點。
第六步:創建強大的CTA
CTA是網頁中不可或缺的元素,充當路標。如果沒有明確的CTA按鈕,用戶可能會不知道下一步是要購買產品或者註冊用戶的步驟,並且可能直接瀏覽頁面後就離開。因此創建強大的CTA,可以讓您的 Landing page 脫穎而出。
第七步:定期更新目標網頁
人們總是容易產生視覺疲勞,定期更新目標網頁,即使只是刷新背景顏色,使用新的CTA或新的副本,也可以避免疲勞,向目標用戶發射頁面新鮮信號。

總結:
眾所周知,網站對於企業來說非常重要,相當於品牌門面。想要優化好網站,那就必須重視每一個 Landing page,這可能會給您的網站帶來巨大的流量和轉換。
如需聯絡專業顧問,請即點擊WhatsApp聯絡!我們會用心為貴司做好宣傳策劃。
